300x250
반응형
728x170
티스토리 같은 페이지에 바로가기 만들기 입니다.
다른분들 글을 보면 "000바로가기"를 클릭하면
같은 페이지에서 해당 글로 이동하는게 있는데
어떻게 궁금 했는데 검색해서 해봤습니다.^^
HTML 모드에서 아래 코드를 입력하면 됩니다.
#산, #바다로 지정한곳을 이동하는 코드는 입니다.
1. 정해진 위치로 이동하라는 코드
<a href="#산">산 사진 모음 바로가기</a>
<a href="#바다">바다 사진 모음 바로가기</a>
2. 정해진 위치 코드
<div id="산">산 사진 모음 </div>
<a name="바다">바다 사진 모음</a>
(위 두가지중 하나선택- a name 추천-글수정가능)


한번 해놓으면 기본모드에서 글자 크기, 색깔 수정이 가능합니다.
(단, div id=.. 코드는 안되네요)
위치이동은 잘라내기 붙여넣기로 수정할 수 있습니다.
아래 글을 클릭하여 이동 하세요~^^
산 사진 모음 바로가기
바다 사진 모음 바로가기
.........
.........
.........
.........
.........
.........
.........
.........
산 사진 모음









바다 사진 모음









코드 참고 블로그 : http://sorydory.tistory.com/121
위에처럼 입력하고 개시했다가 수정하러
다시 HTML 모드로 들어가니
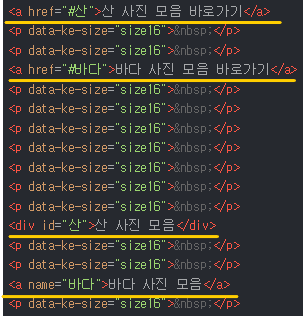
아래처럼 자동으로 바뀌네요
참고하세요^^

300x250
반응형
그리드형(광고전용)
'컴퓨터' 카테고리의 다른 글
| 스크롤 캡쳐 (1) | 2023.12.22 |
|---|---|
| 워드 word 표 셀여백 줄이기 (1) | 2023.08.28 |
| 인터넷 속도 측정 사이트 (8) | 2023.07.23 |
| 분할된 압축폴더 풀기 방법 (8) | 2023.07.17 |
| 사진을 텍스트로 변환 하는 방법, 초간단 (2) | 2023.05.17 |
| 윈도우 화면캡쳐 (0) | 2023.05.17 |
| 모든쿠키허용 (0) | 2023.03.06 |
| 블로그 복사 방법, 우클릭 (0) | 2023.02.28 |